Deploy Your React App To GitHub Pages
GitHub is not only popular for hosting repositories but also you can host your websites. And it absolutely free. Following are the steps to host your React js App to GitHub.
Steps:
- Create a GitHub repository.
- Open Terminal (or CMD) on your project folder.
- Run these commands: npm run build . A build folder will be created inside your project.
- Open package.json using any editor of your choice.
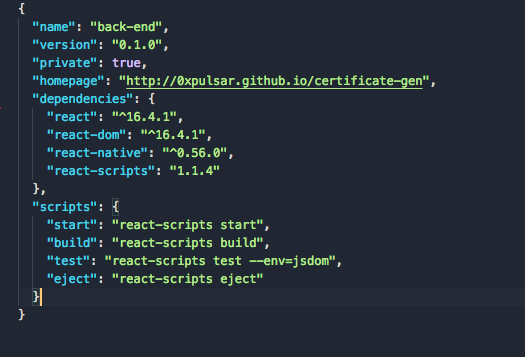
- Paste this line of code:
"homepage": "http://<username>.github.io/<myapp>".- Change "username" with your GitHub username and "myapp" with your repository name.
- Now the file will look something like this:
- Add these lines of code to package.json
- "predeploy": "npm run build",
- "deploy": "gh-pages -d build"
- Now the file will look something like this:

- Save the file after editing.
- Run this command on the terminal (or CMD) npm install --save-dev gh-pages .
- Now you should see these lines added to your package.json
Lastly, run this command: npm run deploy .
That's it! Go to the URL that you have provided on the homepage in package.json file. (http://<username>.github.io/<myapp>).
Now you should see your website - up and running!





Comments
Post a Comment